TPBank is my daily use Vietnam banking app, and I’ve used it for 6 years. Recently, I looked at its app size for the first time.
650 MB. 2x bigger than the average Vietnam banking app size
I still feel comfortable because I’m just a chill guy.

But I was curious, and I dug into it.
In this article, I will write about things I’ve found and some solutions to cut the app size by half. I hope you can learn something and apply these techniques to your iOS project.
Shout out to Emerge for their awesome tools.
1. Unused heavy resources
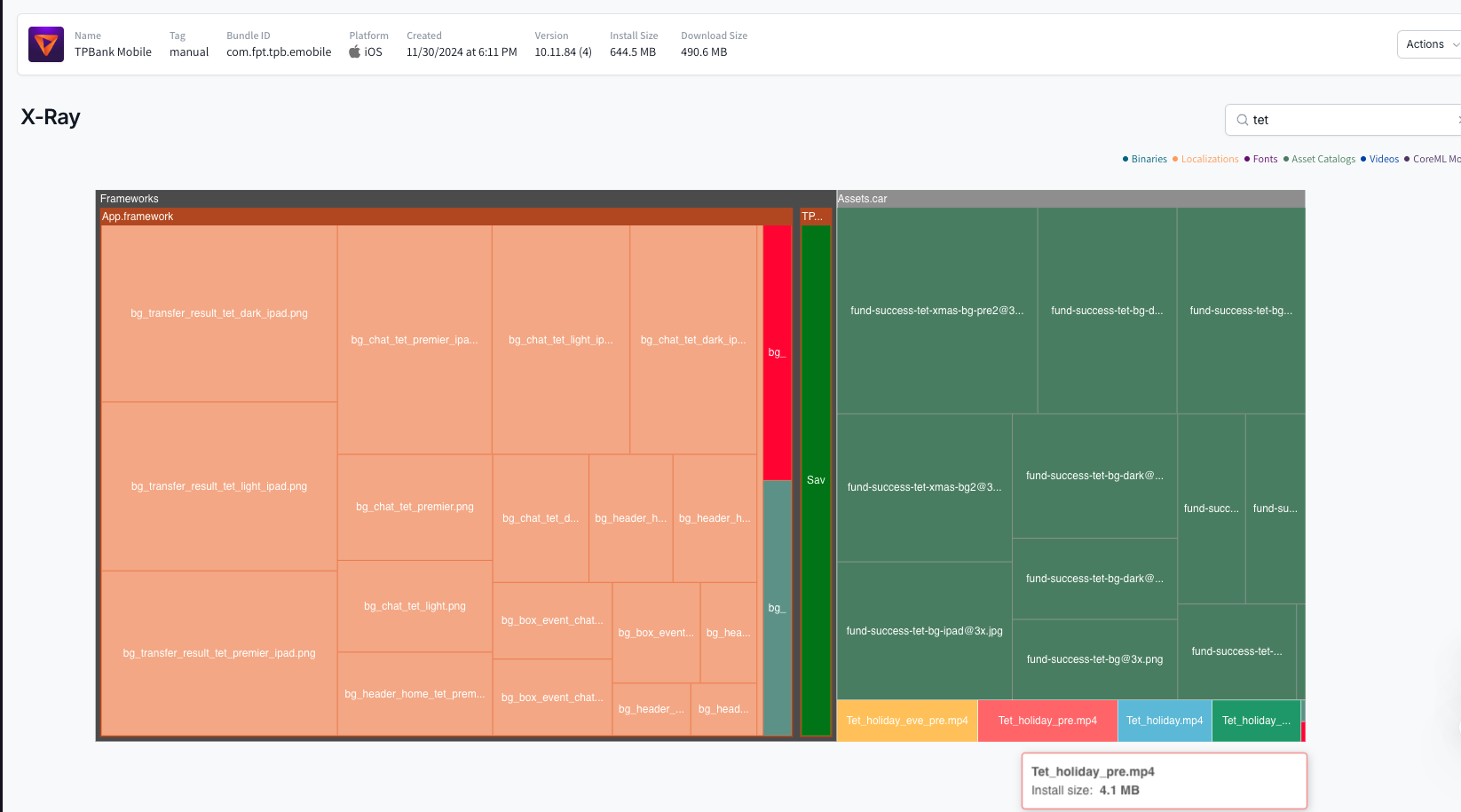
When checking their bundle, I realized they use specific mp4 files and images for special events, such as the New Year and Christmas. However, it’s December now. Keeping the 2024 New Year event resources in the app is unnecessary and we should remove it.
I found these New Year resources by filtering the keyword “tet” (New Year in Vietnamese). Removing all of these resources can reduce the app size by 30MB.

2. Non-optimize resources
The asset size of the TPBank app is 200MB. It’s even bigger than some other banking apps.
I noticed 2 problems when I analyzed the app:
2.1. Not compress images
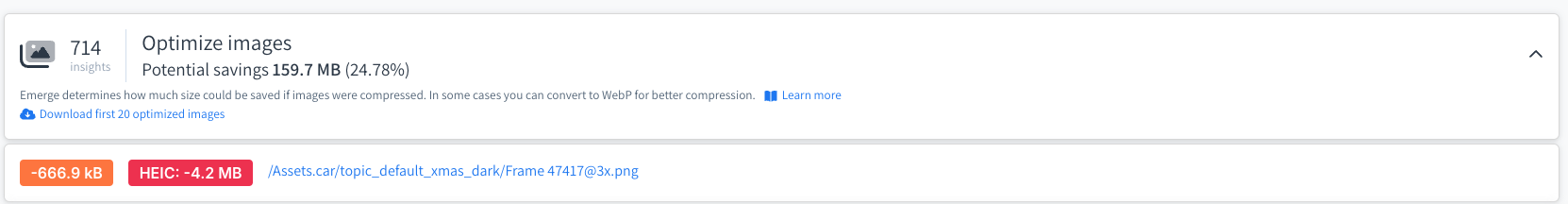
The TPBank app has a lot of big images. Lots of image sizes are greater than 2MB.
We can reduce the image sizes through lossy compression or convert it to HEIC format. It can reduce the app size by 159.7 MB 🤯

2.2. Using iPad image for iOS app
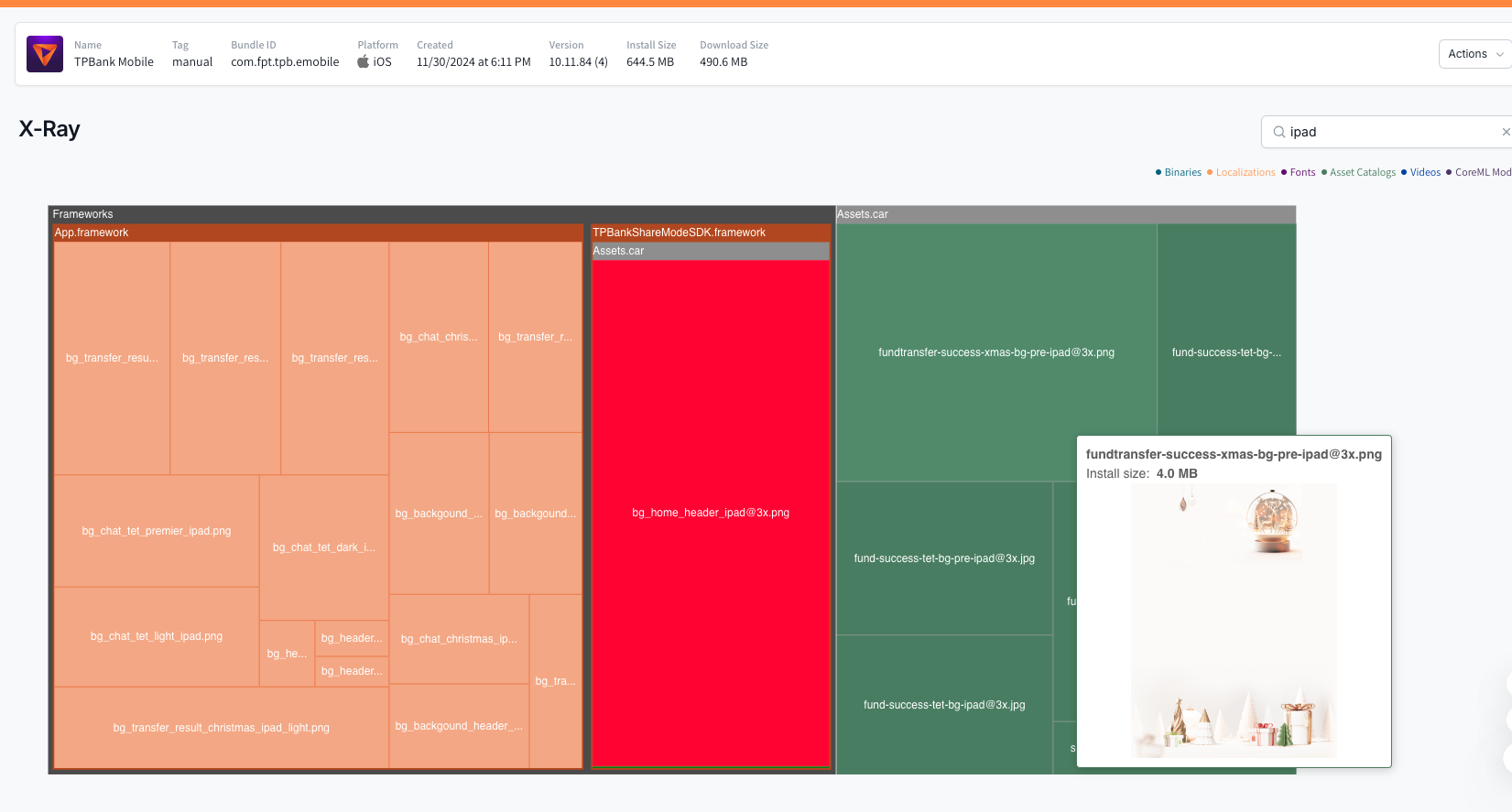
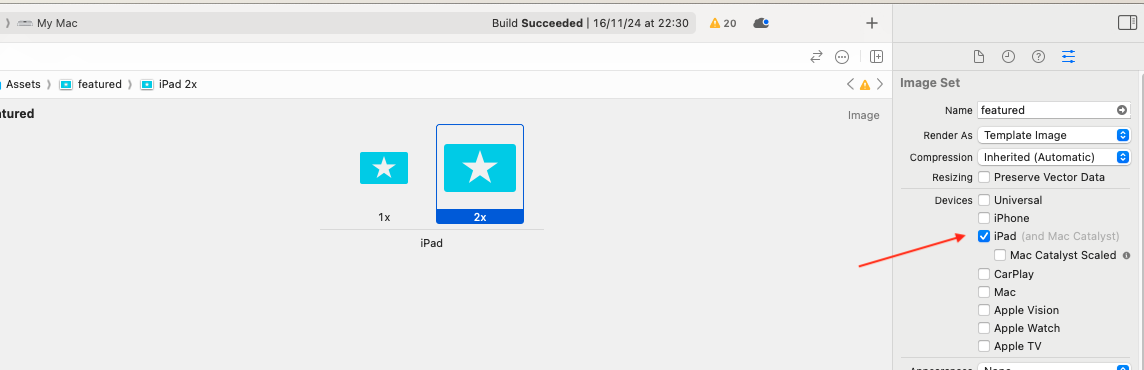
Filtering the resources with the “iPad” keyword gave me these results:

The TPBank iOS Bundle contains resources for iPad. This is because they configured the images as Universal. We can change it to iPad for these images, and Apple will help us to remove it for the iOS App (App Thinning). Doing that will help to reduce the iOS app size by 20MB.

2.3 Can’t utilize App thinning
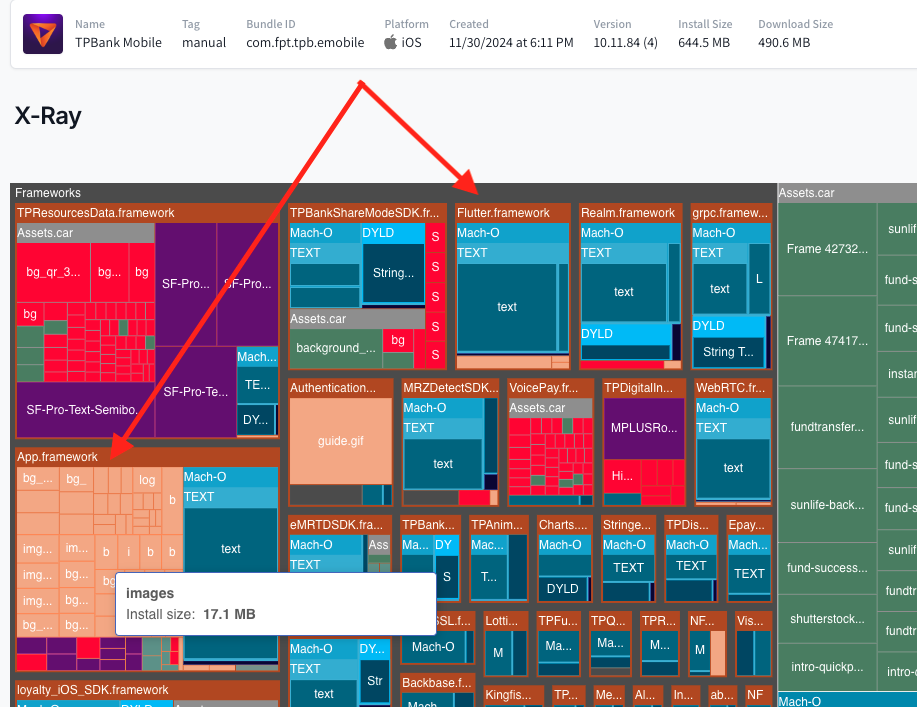
Some of the modules of the TPBank app are built by using Flutter.

However, the assets in the Flutter module can’t be optimized by using 1x/2x/3x assets and App thinning. That leads to a huge asset size (17.1 MB assets just for the Flutter module).
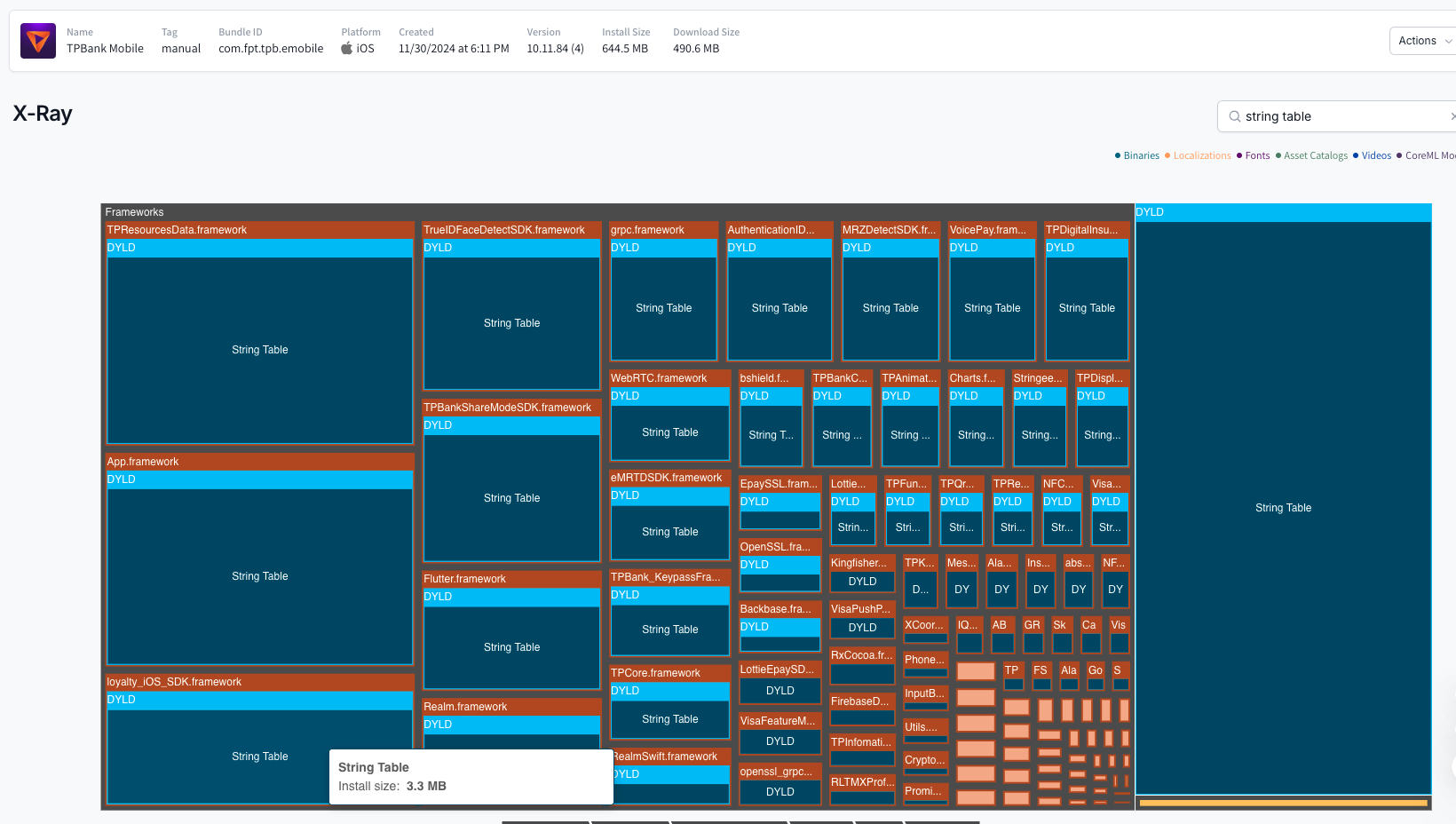
3. Duplicate resources
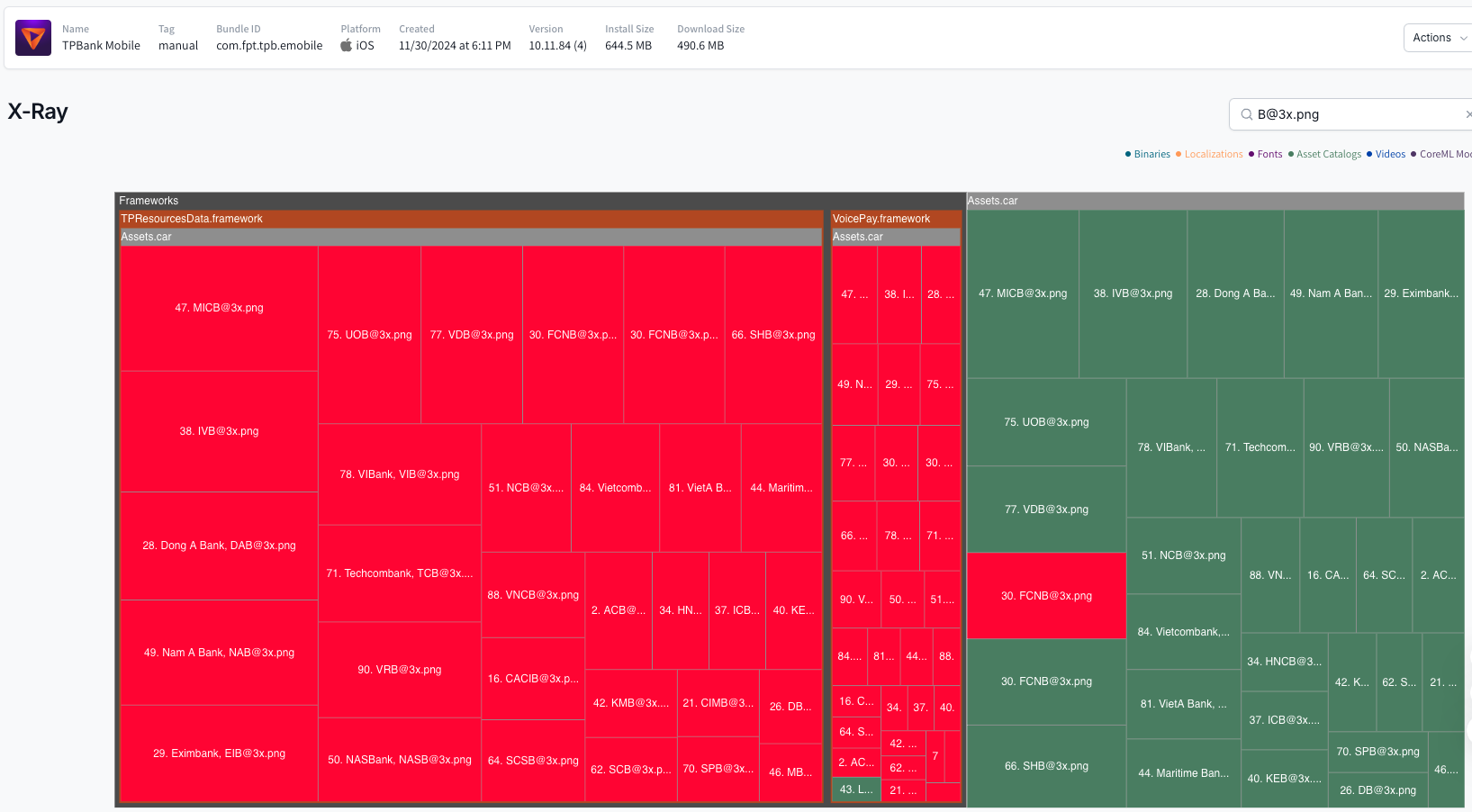
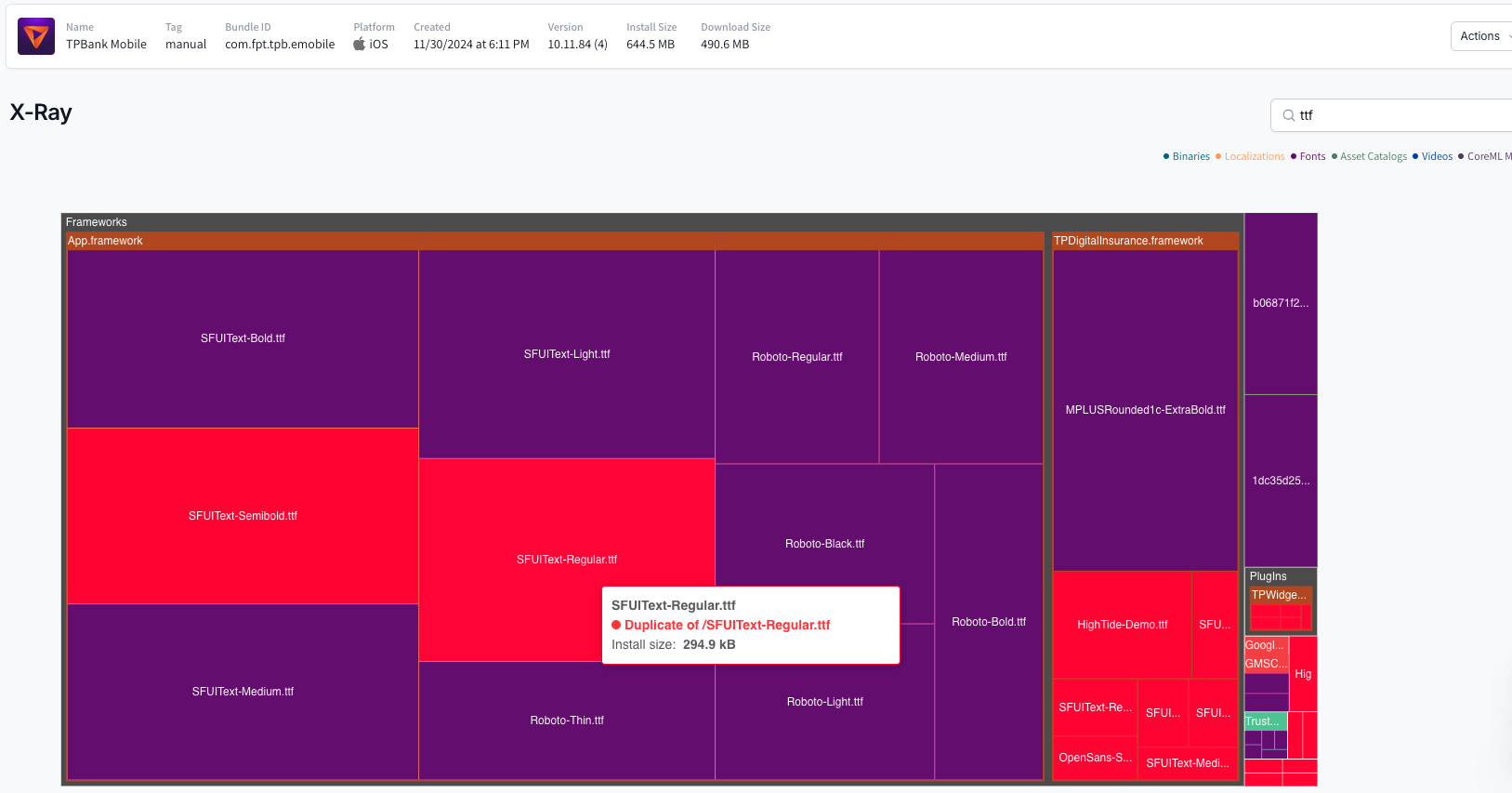
A bird’s-eye view can easily see that TPBank contains a lot of duplicated resources: images and fonts.


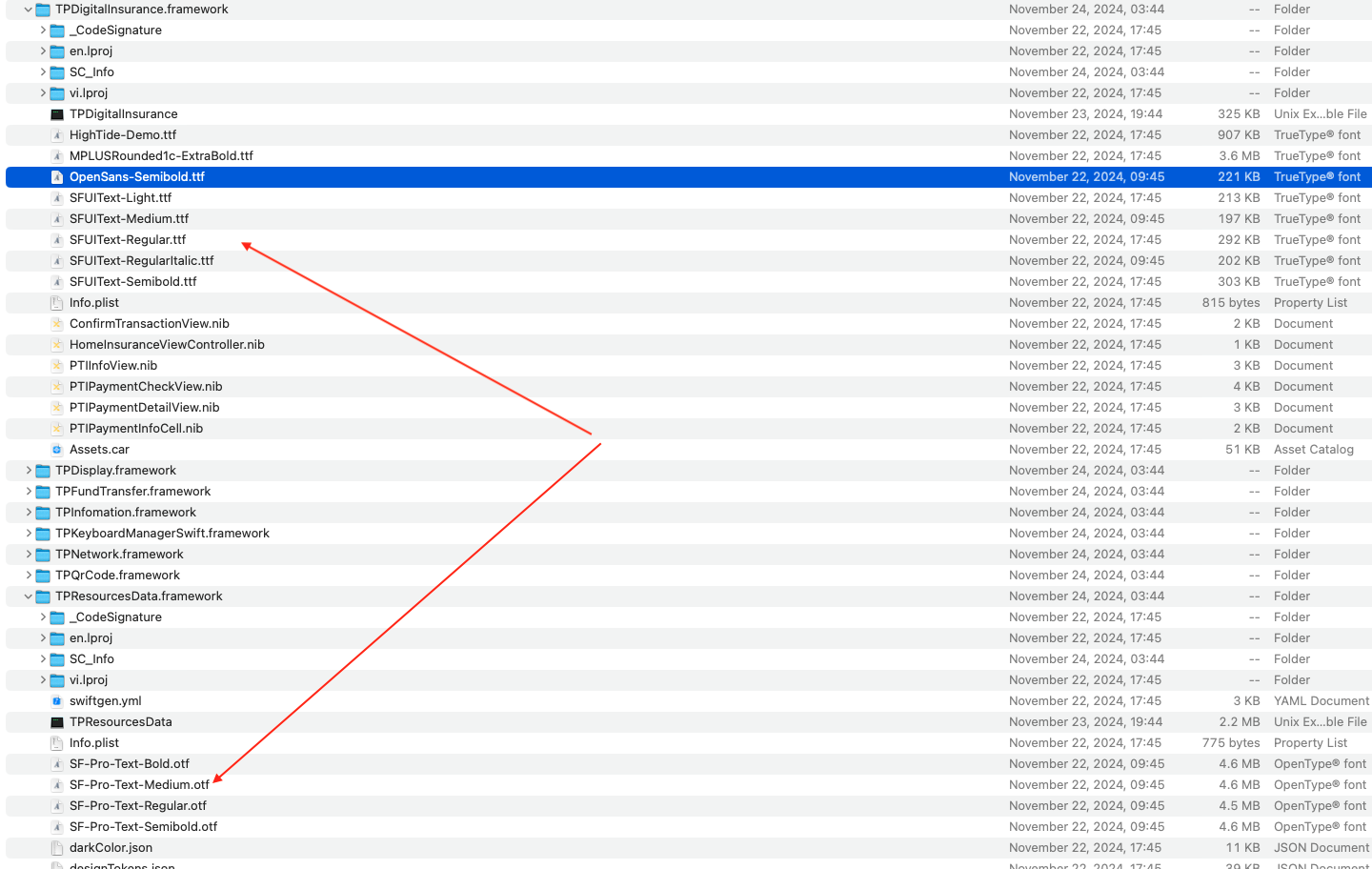
Upon examining the bundle, I noticed that some of the frameworks include their own embedded fonts.

We can transfer these duplicated resources and fonts to a shared UI bundle. The potential savings calculated by the Emerge tool is almost 28MB.
We can also integrate some tools to help us detect duplicate resources, which I have mentioned in my previous article.
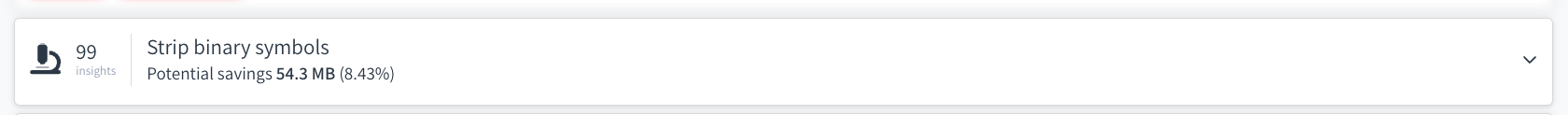
4. Unstrip Binary Symbols
Swift binaries include large amounts of symbols in a segment of the binary used by the dynamic linker. These are generally not needed in production builds. The TPBank app doesn’t strip these unnecessary symbols, which increases the app size.

To strip binary symbols, we can refer to this guidance from Emerge. The potential savings for the app size are 55 MB

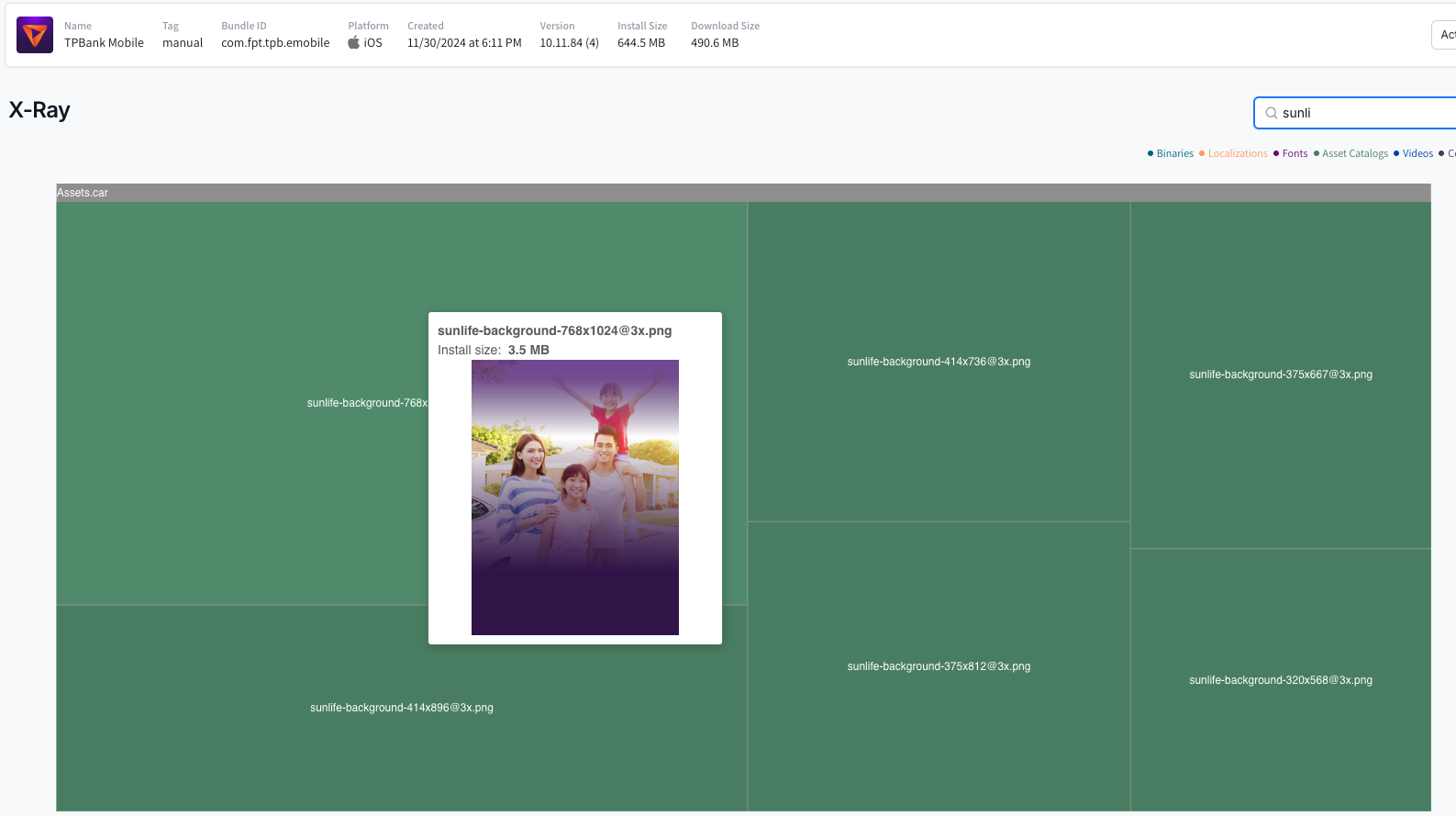
5. Low exposure rate resources
I used Emerge Tools and Asset Catalog Tinkerer to examine the assets more closely. I found numerous advertisement-heavy images that I have never seen used in the app.

99% of users will not see these event images because they are not in the core business flows of the app. These images have a low exposure rate.
Due to their heavy size (lots of images are ~4MB), we can consider moving them to CDN to help reduce the app size and benefit 99% of users.
These simple, low-hanging fruit solutions can reduce the app size by more than 300MB (~ 50% of the original size).
Some further improvements we can make, such as:
- Removing unused images (I believe they have many)
- Change to use static library (Strip unused code)
- Enhancing the app’s security (I better not mention it here)
…
Now, where can I submit this article to TPBank Bounty Bug to get some cash?
Thanks for reading.

